终于暂时的结束了winform迎来了B/S的项目,这个需要我们自己写前端页面,要用bootstrap搭页面,本人小白,正在慢慢摸索中,主要记录遇到的问题,及解决办法。

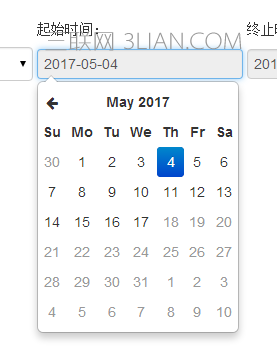
第一个,显示时间选择的控件。我在网上也搜了好多相关组件,但是可能跟我之前引入的js和css有冲突,所以出来的格式一直不对。后来就重新建了一个页面,专门显示datetimepicker,这次很容易就出来了。
@section CSS{ <link href="~/Content/admin/css/bootstrap-datetimepicker.min.css" rel="external nofollow" rel="stylesheet" /> <link href="~/Content/admin/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />//需要引入的css,不过这里还缺一个,后面会提到。 } <input size="16" type="text" id="datetimeStart" readonly class="form_datetime"> -- <input size="16" type="text" id="datetimeEnd" readonly class="form_datetime"> @section Scripts{ <script src="~/Content/admin/js/jquery.min.js"></script> <script src="~/Content/admin/js/bootstrap.min.js"></script> <script src="~/Content/bootstrap-datetimepicker.min.js"></script> <script src="~/Content/bootstrap-datetimepicker.zh-CN.js"></script>//需要引入的js文件 } <script type="text/javascript"> $(function () { $("#datetimeStart").datetimepicker({ format: "yyyy-mm-dd", minView: "month", language: "zh-CN", autoclose: true, }).on("click", function () { $("#datetimeStart").datetimepicker("setEndDate", $("#datetimeEnd").val()) }); $("#datetimeEnd").datetimepicker({ format: "yyyy-mm-dd", minView: "month", language: "zh-CN", autoclose: true, }).on("click", function () { $("#datetimeEnd").datetimepicker("setStartDate", $("#datetimeStart".val())) }); }); //设置datetimepicker的一些初始属性,参考链接:http://wsw.cnblogs.com/yttsic/p/3492834.html </script>
控件显示到页面上之后,我就发现不对劲,因为没有左右的箭头,

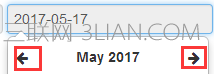
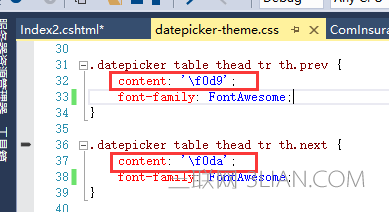
又捣鼓了一阵,最后找到了对应的css文件

,随后百度了这个的意思,才知道用的是fontawesome图标,

而不是Glyphicon字体图标。(附参考链接:https://wsw.huangwenchao.com.cn/2014/12/font-awesome-css.html),最后恍然大明白,原来我没有加fontawesome图标的css文件
<link href="~/Content/admin/font-awesome/css/font-awesome.css" rel="external nofollow" rel="stylesheet" />//上面说的少个就是这个
- 看不过瘾?点击下面链接!
- Android中TextView显示圆圈背景或设置圆角
- Python虚拟环境virtualenv如何安装与使用
- ASP.NET如何使用Ajax返回Json对象
- .net MVC中使用forms验证教程
- nodejs微信jssdk后端接口代码详解
- Angular2入门教程之模块和组件

