本文客操作的环境,如无特别说明,后续都以下面的环境为基础:
===================
Windows 7/10
python 3.5
Django 1.10
===================
1:创建工程
创建mysite工程项目:
E:/WWWROOT/python/> django-admin.py startproject mysite
当然,前提是你已经设置好了python的环境变量!
如果是IDE工具(本文使用的是PyCharm4.0),在File -> New Project -> Django中创建工程
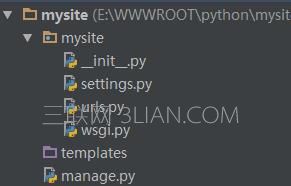
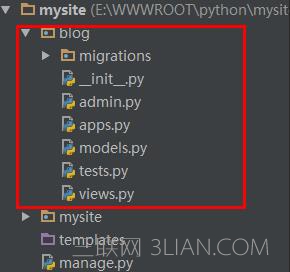
创建完成后,工程目录结构如下:

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
2:创建blog应用
在python里叫做app
E:WWWROOTpythonmysite>python manage.py startapp blog
完成后,会在项目中生成一个blog的文件夹

3:数据库操作
初始化数据库:
python 自带SQLite数据库,Django支持各种主流的数据库,这里我们首先使用SQLite,如果使用其它数据库请在settings.py文件中设置。数据库默认的配置为:
DATABASES = {
"default": {
"ENGINE": "django.db.backends.sqlite3",
"NAME": os.path.join(BASE_DIR, "db.sqlite3"),
}
}
使用默认的数据配置来初始化数据库:
E:WWWROOTpythonmysite>python manage.py migrate
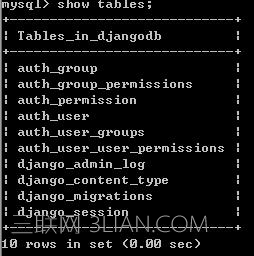
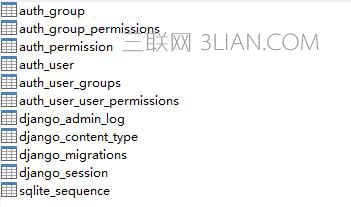
命令执行完成后,会生成一些数据表:

Django自带有一个WEB 后台,下面创建WEB后台的用户名与密码:
E:WWWROOTpythonmysite>python manage.py createsuperuser System check identified some issues: WARNINGS: ?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 and the TEMPLATES dictionary takes precedence. You must put the values of the following settings into your default TEMPLATES dict: TEMPLATE_DIRS. Username (leave blank to use "administrator"): root Email address: admin@admin.com Password: Password (again): Superuser created successfully.
接下来我们使用上面创建的账号密码登录后台试试。要登录后台,必须在settings.py文件中将上面创建的APP也就是blog添加进来:
INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", "blog", ]
注意后面必须要有个逗号!
启动django容器:
E:WWWROOTpythonmysite>python manage.py runserver
默认使用的WEB地址为http://127.0.0.1,端口为8000,使用该地址与端口访问首页:
下面访问django的后台:http://127.0.0.1/admin
使用上面创建的用户与密码即可登录到后台!
如果你想连接mysql数据库而不使用SQLite,那么首先你必须得安装pymysql模块,python3.5版本不再支持MySQLdb模块!安装完成后请看下面的操作:
首先在settings.py文件配置数据库:
DATABASES = { "default": { "ENGINE": "django.db.backends.mysql", "HOST": "127.0.0.1", "PORT": 3306, "NAME": "djangodb", "USER": "root", "PASSWORD": "root", } }
在mysql数据中创建一个djangodb的数据库,然后在mysite/__init__.py文件中加入以下代码:
import pymysql pymysql.install_as_MySQLdb()
命令行运行:
E:WWWROOTpythonmysite>python manage.py makemigrations E:WWWROOTpythonmysite>python manage.py migrate
这样在mysql数据库他初始化数据表:
这里为了演示,我将数据库的链接改为SQLite
创建一张UseInfo表,并创建字段:
现在我们打开blog目录下的models.py文件,这是我们定义blog数据结构的地方。打开mysite/blog/models.py 文件进行修改:
from django.db import models # Create your models here. class UserInfo(models.Model): username = models.CharField(max_length=32) password = models.CharField(max_length=32) age = models.IntegerField()
命令行执行:
E:WWWROOTpythonmysite>python manage.py makemigrations E:WWWROOTpythonmysite>python manage.py migrate
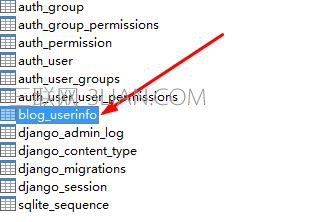
完成后会在数据库创建一张数据表:
从上图中可以看出,Django默认会以APP名为数据表前缀,以类名为数据表名!
创建的字段如下图:
从上图可以看出,Django会默认加上一个id字段,该字段为主键且自增长
在blog_UserInfo表中添加数据:
Django是在views.py文件中,通过导入models.py文件来创建数据的:
from django.shortcuts import render # Create your views here. from blog import models#导入blog模块 from django.shortcuts import HttpResponse def db_handle(request): models.UserInfo.objects.create(username="andy",password="123456",age=33) return HttpResponse("OK")
下面我们配置路由,以便让浏览器能够访问到views.py文件:
from django.conf.urls import url from django.contrib import admin from blog import views urlpatterns = [ url(r"^admin/", admin.site.urls), url(r"^db_handle", views.db_handle), ]
下面我们来访问http://127.0.0.1/db_handle
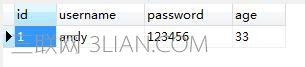
查看数据库是否创建成功:
上面就是创建表数据,也可以通过字典的格式来创建表数据:
def db_handle(request): # models.UserInfo.objects.create(username="andy",password="123456",age=33) dic = {"username":"bruce","password":"123456","age":23} models.UserInfo.objects.create(**dic) return HttpResponse("OK")
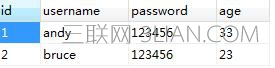
通过上面的方法,我们多创建几条数据,完成后如下图所示:
删除表数据:
views.py文件如下:
from django.shortcuts import render # Create your views here. from blog import models from django.shortcuts import HttpResponse def db_handle(request): # models.UserInfo.objects.create(username="andy",password="123456",age=33) # dic = {"username":"bruce","password":"123456","age":23} # models.UserInfo.objects.create(**dic) models.UserInfo.objects.filter(id=2).delete() return HttpResponse("OK")
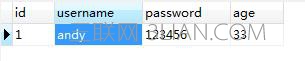
操作方法同上,在浏览器中执行一遍,数据中的id=2的数据即被删除:
修改表数据:
from django.shortcuts import render # Create your views here. from blog import models from django.shortcuts import HttpResponse def db_handle(request): models.UserInfo.objects.filter(id=1).update(age=18) #找到id=1的数据,将age改为18 return HttpResponse("OK")
数据的查询:
为了让查询出来的数据更加直观地显示出来,这里我们将使用Django的模板功能,让查询出来的数据在WEB浏览器中展示出来
在templates目录下新建一个t1.html的文件,内容如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Django操作数据库</title> </head> <body> <table border="1"> <tr> <th>用户名</th> <th>密码</th> <th>年龄</th> </tr> {% for item in li %} <tr> <td>{{ item.username }}</td> <td>{{ item.password }}</td> <td>{{ item.age }}</td> </tr> {% endfor %} </table> </body> </html>
views.py文件查询数据,并指定调用的模板文件,内容如下:
from django.shortcuts import render # Create your views here. from blog import models from django.shortcuts import HttpResponse def db_handle(request): user_list_obj = models.UserInfo.objects.all() return render(request,"t1.html",{"li":user_list_obj})
注意:由于这里是在工程下面的templates目录下建立的模板,而不是在blog应用中创建的模板,上面views.py文件中调用的t1.html模板,运行时会出现找不到t1.html模板的错误,为了能找到mysite/templates下的模板文件,我们还需要在settings.py文件配置模板的路径:
TEMPLATES = [ { "BACKEND": "django.template.backends.django.DjangoTemplates", "DIRS": [os.path.join(BASE_DIR,"templates")], #配置模板路径 "APP_DIRS": True, "OPTIONS": { "context_processors": [ "django.template.context_processors.debug", "django.template.context_processors.request", "django.contrib.auth.context_processors.auth", "django.contrib.messages.context_processors.messages", ], }, }, ]
下面就可以在浏览器中查看:
引入JS,CSS等静态文件:
在mysite目录下新建一个static目录,将JS,CSS文件都放在此目录下!并在settings.py文件中指定static目录:
STATIC_URL = "/static/" STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), )
表单提交数据:
在Django中要使用post方式提交表单,需要在settings.py配置文件中将下面一行的内容给注释掉:
# "django.middleware.csrf.CsrfViewMiddleware",
提交表单(这里仍然使用了t1.html):
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Django表单</title> <link type="text/css" href="/static/base.css" rel="external nofollow" rel="stylesheet" /> </head> <body> <table border="1"> <tr> <th>用户名</th> <th>密码</th> <th>年龄</th> </tr> {% for item in li %} <tr> <td>{{ item.username }}</td> <td>{{ item.password }}</td> <td>{{ item.age }}</td> </tr> {% endfor %} </table> <form action="/db_handle/" method="post"> <p><input name="username" /></p> <p><input name="password" /></p> <p><input name="age" /></p> <p><input type="submit" value="submit" /></p> </form> </body> </html>
写入数据库(views.py):
from django.shortcuts import render # Create your views here. from blog import models from django.shortcuts import HttpResponse def db_handle(request): if request.method == "POST": models.UserInfo.objects.create(username=request.POST["username"],password=request.POST["password"],age=request.POST["age"]) user_list_obj = models.UserInfo.objects.all() return render(request, "t1.html", {"li": user_list_obj})
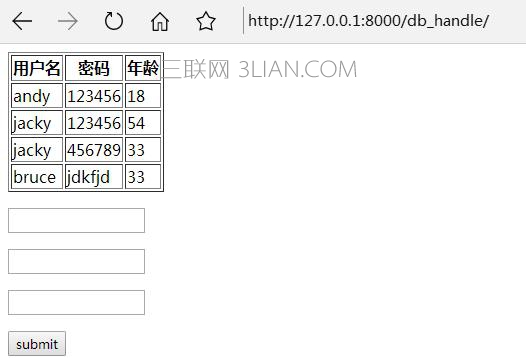
提交数据后,如下图:
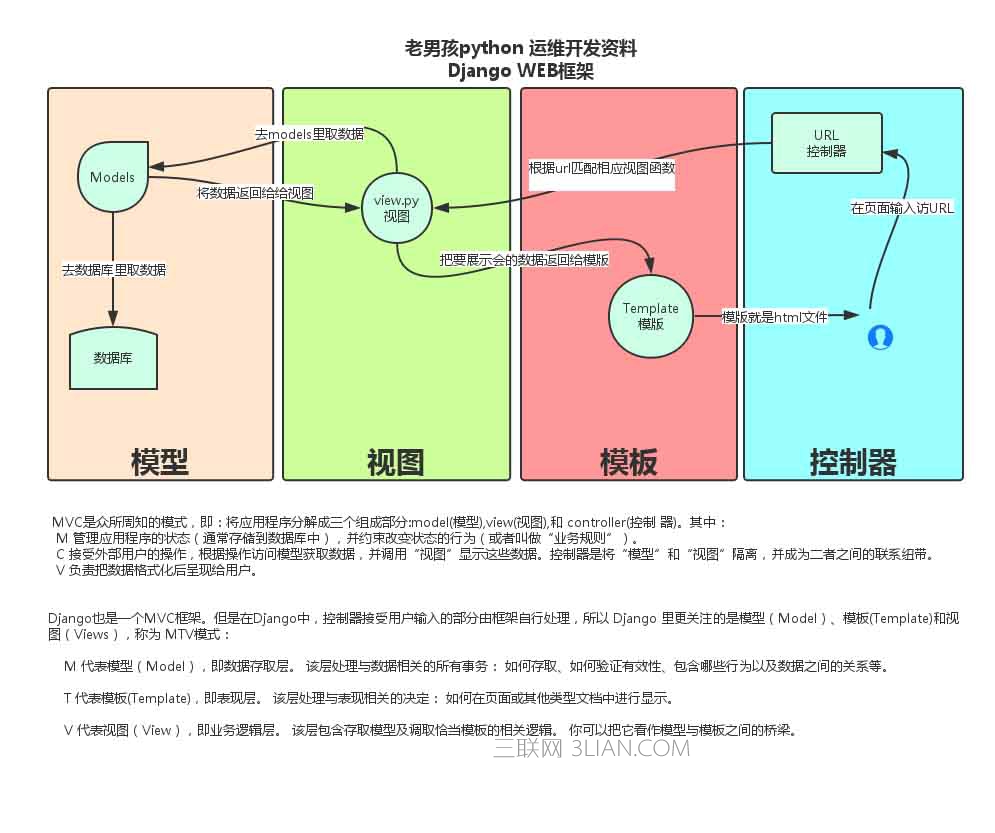
Django执行流程
- 看不过瘾?点击下面链接!
- Nginx 实现灰度发布的三种方法
- Java多线程并发编程Synchronized关键字
- Java多线程并发编程 Volatile关键字
- 101个MySQL调试与优化技巧汇总
- Bootstrap多级菜单的实现代码详解
- BootStrap表单控件之文本域textarea教程